Images are a necessary part of web design. Every web designer knows that using strong visual elements is key to creating an engaging user experience. Images help to break up the text on a page and give the reader a visual example of what you are discussing.
However, using visual elements improperly can actually have a negative effect on your website and the user. In this article, we will provide you with six tips to help you use images in contractor web design in a way that users will be tempted to scroll down.

The Science Behind Using Images In Web Design
The old saying goes “a picture is worth a thousand words.” While that might be somewhat of an exaggeration, research does show that we remember pictures more readily than we remember words.
This is one reason why images are so attractive – they can convey a message quickly and unambiguously. In a fast-paced world where time is at a premium, this is a valuable commodity. But images also have the ability to evoke emotions and memories, which makes them much more engaging than words alone.
For many people, visual information is easier to remember and pushes them to take action for a number of reasons:
- most homeowners are highly visual individuals, and an image will trigger an emotional response that can influence their behavior
- the use of high-quality images can convey a sense of professionalism and competence, which will encourage people to stay on your website and explore your content
- images help homeowners orientate on the page and better understand the content
How To Effectively Use Images On Your Contractor Website
1. Stick To Original Images
In today’s competitive online landscape, making your website stand out is more important than ever. One way to do this is by using original images rather than stock photos. Stock photos can be found on any number of websites and are often used by multiple companies. As a result, they can come across as inauthentic and generic. In fact, several tests have shown that people are more likely to take action and engage on a website that uses their own images, rather than stock.
Original images add authenticity to your site and help you forge a stronger connection with homeowners. They’re more persuasive than stock photos, as they’re seen as more trustworthy and credible.
When choosing images for your site, look for high-quality photos that reflect your brand identity. You can also create original graphics or illustrations to add personality to your pages. By taking the time to choose visuals from past projects, you’ll make your site more memorable and ensure that your visitors keep coming back for more.

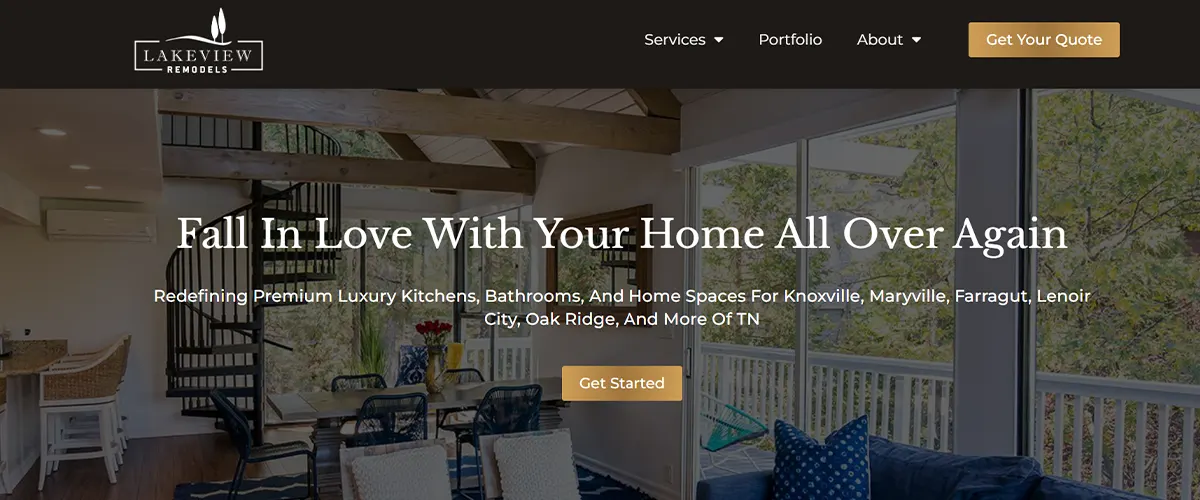
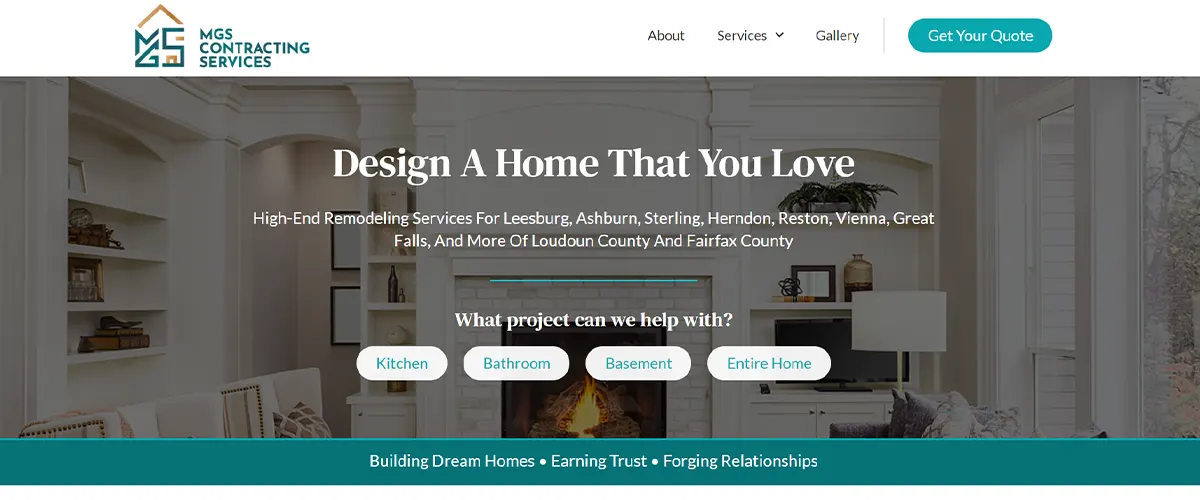
2. Choose A Header Image That Represents Your Brand
A website’s header image is one of the most important design elements, as it’s often the first thing a user will see when they arrive on the site. The selection of this visual asset is absolutely essential to your contractor web design, as it can make or break a user’s connection with the brand. Make sure it has strong relevance to the actual content of your website.
For instance, if you’re the owner of a bathroom remodeling company that occasionally takes home addition projects, it’s better to have featured a high-quality image of a bath on your homepage. This way, you’ll be able to build an association with your individual brand.
3. Take Cropping And Scaling Into Account

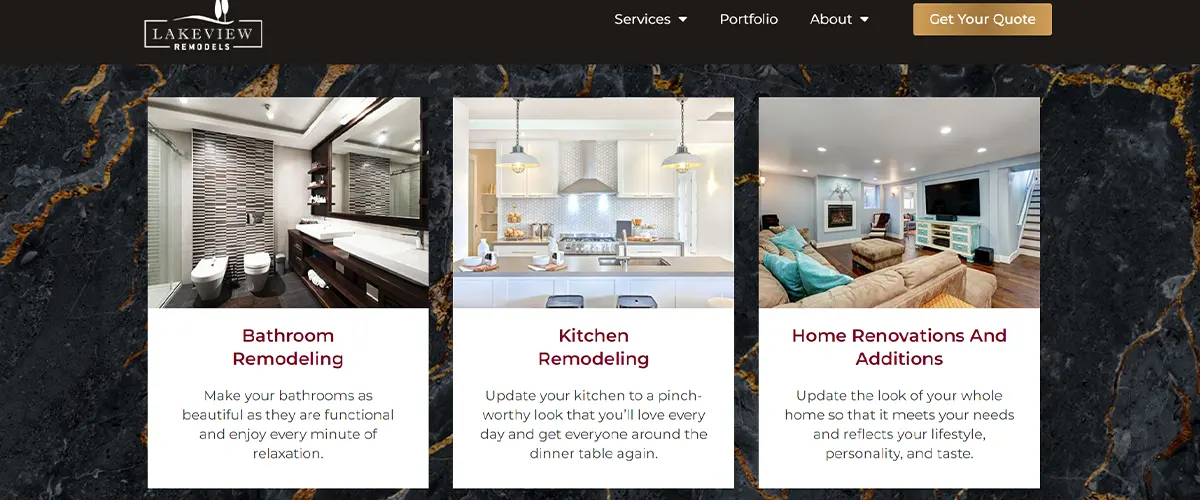
4. Make Sure Your Images Are Relevant
Adding images to your website’s design is a great way to make your pages more visually appealing and enhance the overall user experience. However, it’s important to make sure that the images you choose are relevant to the page’s content. Otherwise, they can end up looking out of place and distract from the main message you’re trying to communicate.
In general, try to choose images that are related to the topic that will help illustrate your points. When in doubt, less is usually more – too many irrelevant images can be overwhelming and make your site seem cluttered.
6. Include Icons
Images aren’t the only visual tools you can incorporate into your contractor web design. When used sparingly and judiciously, images can be a powerful tool for keeping visitors engaged on your website.

5. Optimization Is Key
In a lot of cases, image files can be large enough to slow down your website. In order to ensure that your site loads fast, you need to properly optimize your images.
There are a few different ways to do that. The most important is step the formatting of each image you lay out on your website. You need to choose a file format that is suitable for your website and the content you’re trying to export. JPEGs are a good option for photos, while PNGs are better for images with text or line art. Reducing the file size by compressing the image is also a suitable method to ensure your site loads quickly for users.
Have A Contractor Web Design That Keeps Homeowners Interested
If you’re ready to get results from a web design that captivates a homeowner’s attention, we’ve got you covered. We’ve helped over 150 contractors upgrade their online marketing tactics with websites that represent their brand and convey their vision.
With our services, you can start turning leads into clients and upscale your contracting business sooner than you think.

Anamaria Coteneanu, Copywriter @ Contracting Empire
By day, Ana is a passionate writer with a knack for understanding what makes your audience tick. She loves delivering compelling copy that showcases your brand’s value and helps your business succeed.
During off hours, she enjoys hosting get-togethers for her friends, diving deep into the art of cocktail-making, and traveling as far as her feet can take her.
